Article
Updates from our Accessibility Program and how we’re continuing to build more inclusive software
As we enter the second half of 2022, we are excited to share updates about our Accessibility Program in light of our continuing commitment to inclusive software. We take a holistic approach to building our accessibility practice throughout Smartsheet, and have made meaningful progress in research, hiring, and evaluating the accessibility of our products to guide our future as a company.
Starting with user-centered research
In January, we conducted our first research studies that included visually impaired participants by adapting our traditional models for running usability studies to be more conversational. These usability sessions taught us more about how people expect to use Smartsheet and how they use assistive technology. Our research focus was less about having them complete a set of tasks, but more about learning different ways that we could unlock accessible end-to-end experiences.
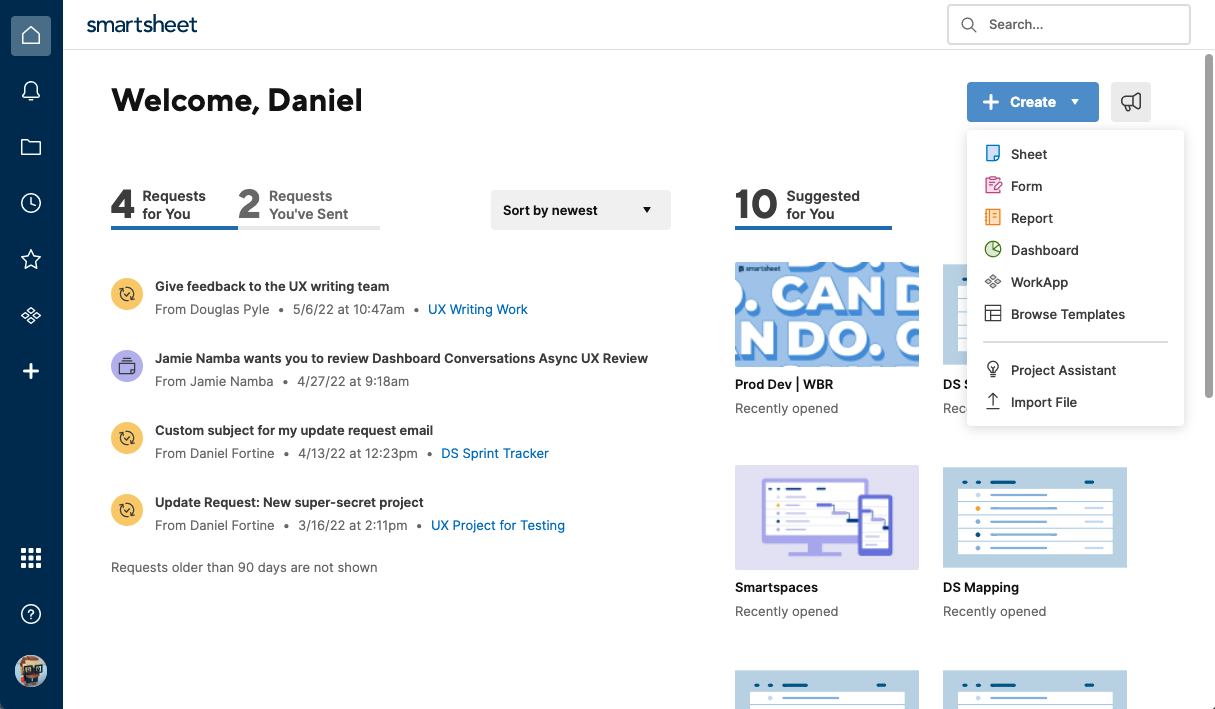
Example image of a Smartsheet home screen user interface from our first study.
In observing a visually impaired user accessing and performing basic tasks within Smartsheet with a screen reader, many members of our team saw for the first time how users with screen readers “view” software. The experience changed the way we look at accessibility. Accessibility goes far beyond intuitive tab order and alt text for graphics. It also means HTML formatting for JAWS (Job Access With Speech) navigation shortcuts and providing explanatory Accessible Rich Internet Applications (ARIA) labels. Our vision for an inclusive user interface and experience has been directly impacted by this study.
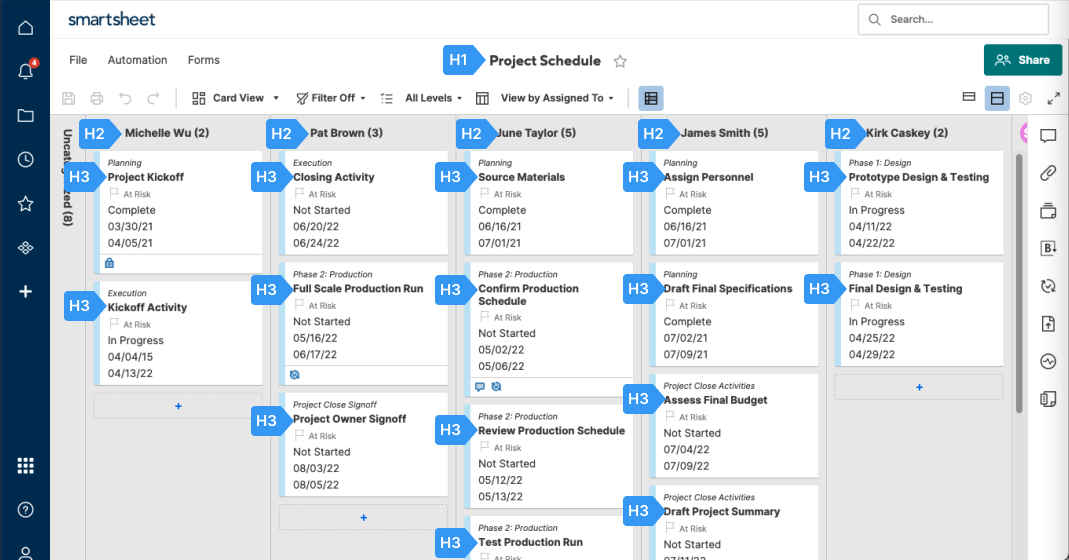
An image of a Smartsheet screen showing a plan for implementing proper semantic headings for navigation.
In our second study, we examined an alternate method for how users manipulate data in Smartsheet. Visually impaired users with screen readers accessed Smartsheet data in Card View, where each card represents a row of data that is organized in vertical lanes by task status or whom tasks are assigned to. From the study, we gained insights about the high value of HTML formatting for better navigation, which can be key to help users gain a mental model of the data layout, and identified requirements for form input controls for use with screen readers. We also learned more about the importance of reading order and headings.
Both studies provided invaluable and direct contact with our users and laid the groundwork for creating experiences accessible to all of our users.
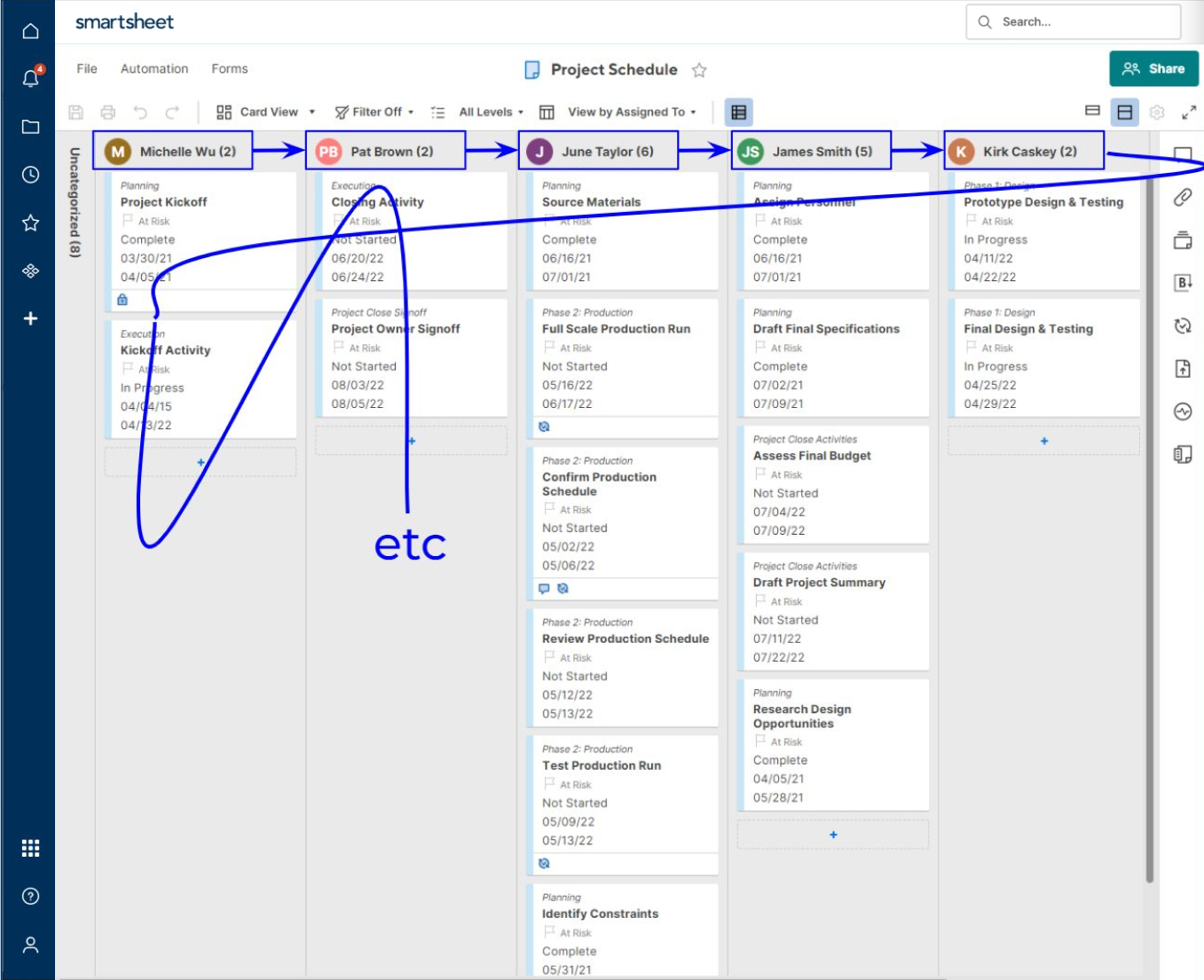
An image of a Smartsheet user interface marked up to show the tab order in Card View.
Building our team
To support our growing accessibility practice, we are scaling up our cross-functional accessibility team. We have hired an Accessibility UX Researcher and Program Manager to scale our research and roadmap.
Expert evaluations
Our goal is to identify the greatest barriers for our users and to take proactive steps to remediate them by driving accessibility fixes, enhancements, and tooling across product teams. Our development teams have adopted automated tooling (Axe Core) to catch common accessibility problems and prevent them from reaching our customers. For our existing products, we have just completed two audits with an external vendor and released two new Voluntary Product Accessibility Templates (VPATs) on our Accessibility Resource Hub. The first is a new and expanded VPAT for Smartsheet (covering 21 product areas) and the second is for our Resource Management solution. Later this year, we are expanding the scope of our accessibility evaluations with two additional VPATs – one for our mobile experience and one for Brandfolder, our recently-acquired Digital Asset Management (DAM) solution.
Accessibility is core to our identity and the results from these evaluations will help shape our future as a company.
Interesting in learning more? Read how we've worked to make our UX Design more accessible.